top of page
GeorgeHart
Create Your First Project
Start adding your projects to your portfolio. Click on "Manage Projects" to get started


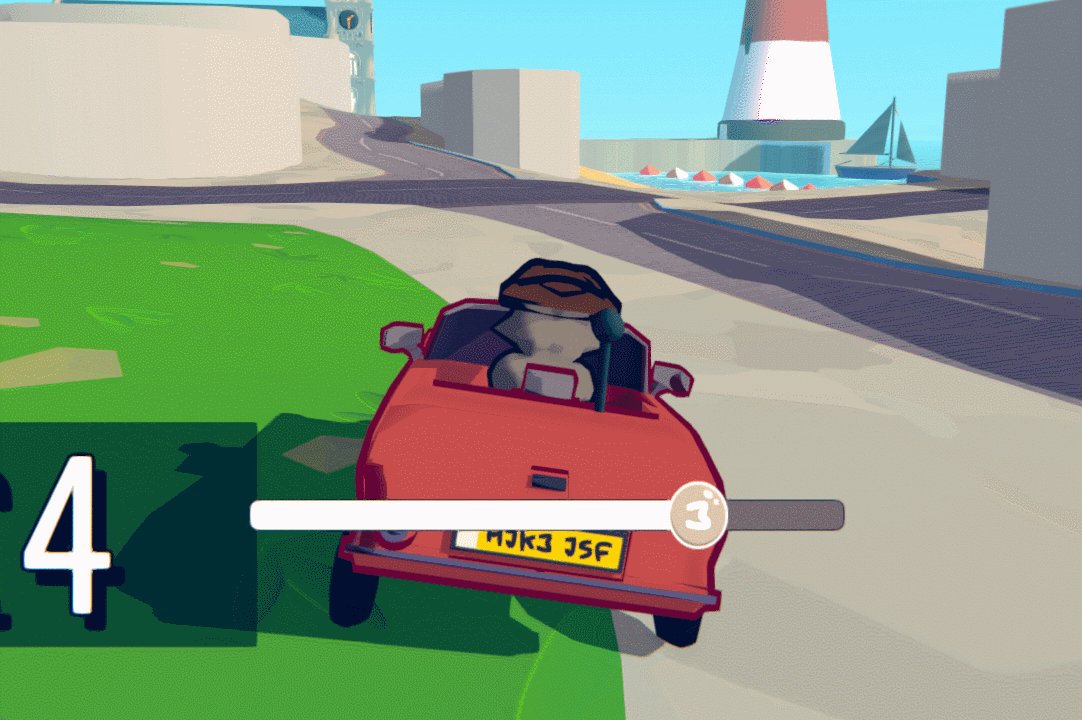
DeliveRodent 2 Player Playthrough
A playthrough of the build presented at EGX, and won runner up prize to DARE Academy 2023!


Initial Protoype
A video playthrough of DeliveRodent prototype build after the 1st sprint.
Features drive through in a diorama and one round of gameplay in a blockout level.
Features drive through in a diorama and one round of gameplay in a blockout level.


Initial Gameplay Flowchart
Gameplay flowchart I created to pitch DeliveRodent.
To manage production, orange shapes were used as sprint goals. Pink shapes were used as prompts for user stories.
To manage production, orange shapes were used as sprint goals. Pink shapes were used as prompts for user stories.


Producing
I was acting as producer on DeliveRodent, despite never produced a game before.
All targets and deliverables were hit, including fortnightly presentations to the client.(Rockstar Games)
Working under AGILE methodology, with 2 week sprints. I would create user stories based on the sprint goal, and then break down each story into tasks. During a sprint planning meeting, the team would rank the importance of the user stories, and then self assign tasks based upon individuals skills/expertise.
All targets and deliverables were hit, including fortnightly presentations to the client.(Rockstar Games)
Working under AGILE methodology, with 2 week sprints. I would create user stories based on the sprint goal, and then break down each story into tasks. During a sprint planning meeting, the team would rank the importance of the user stories, and then self assign tasks based upon individuals skills/expertise.


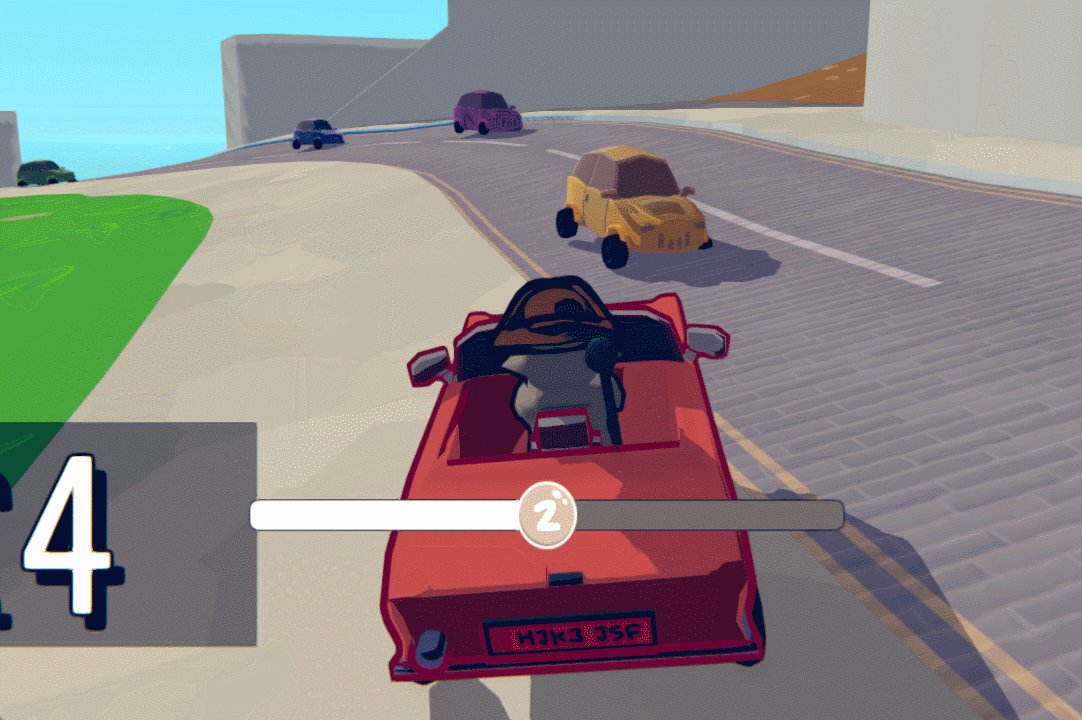
Slipstream Smell Trail
When players have a delivery, they leave a trail that give other players a slight speed boost.
A mechanic designed to encourage chases and player-player interactions.
A mechanic designed to encourage chases and player-player interactions.


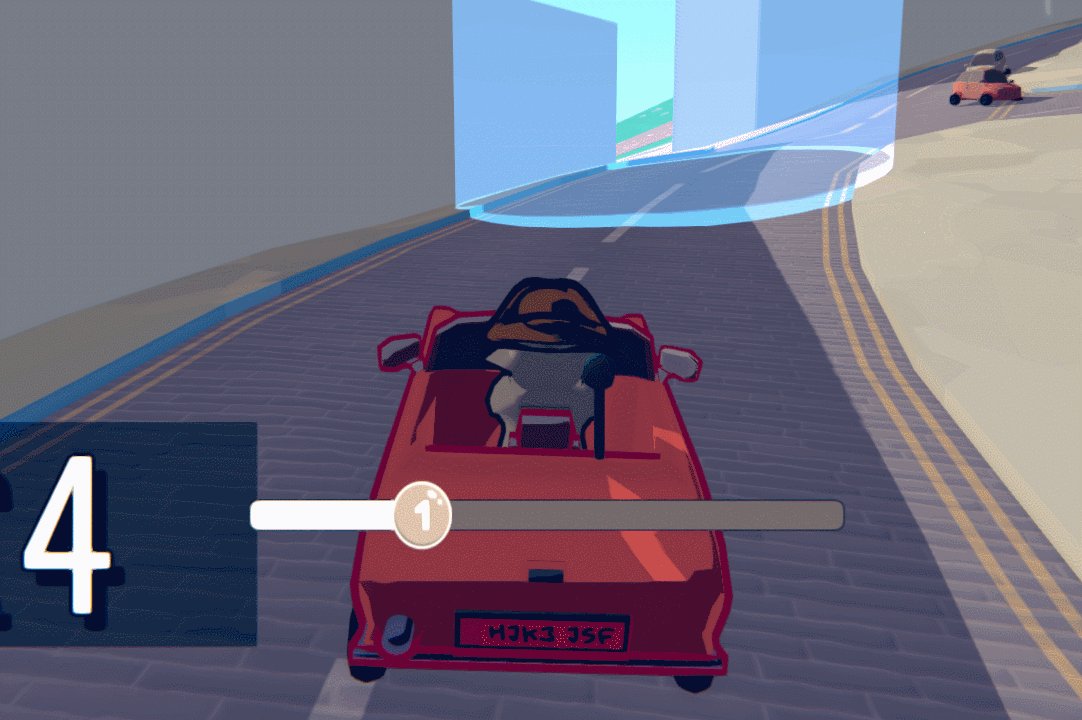
Figma UI Prototyping
Learning what exactly what information players need and dont need, then displaying that information in the most effective way possible was an ongoing process.
Through user testing feedback, I deduced that players only noticed UI elements inside the red 'T-zone'. All UI elements should be placed on the border of this 'T-zone', so as to be easily noticed and not to block the player's view of the play space.
Through user testing feedback, I deduced that players only noticed UI elements inside the red 'T-zone'. All UI elements should be placed on the border of this 'T-zone', so as to be easily noticed and not to block the player's view of the play space.


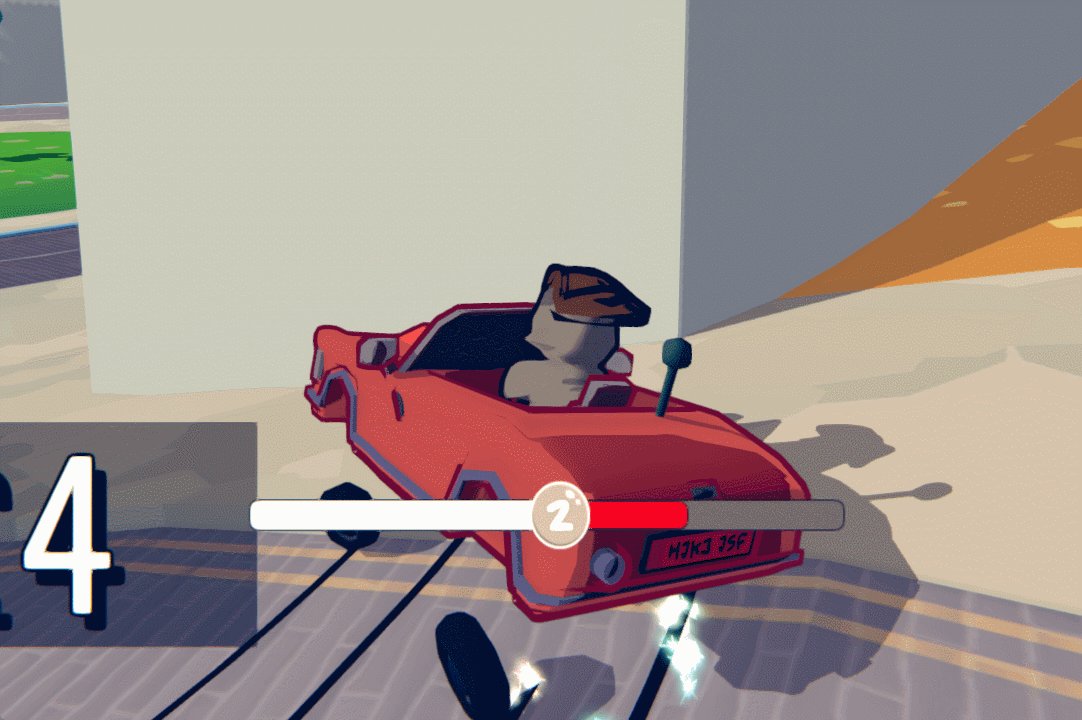
Protoype Mechanics
I prototyped and tested many mechanics in response to feedback. The above example is of an alternate boost system where players charge their boost by drifting, and used by a button push. Through testing, it was found that was too complex for the target audience.


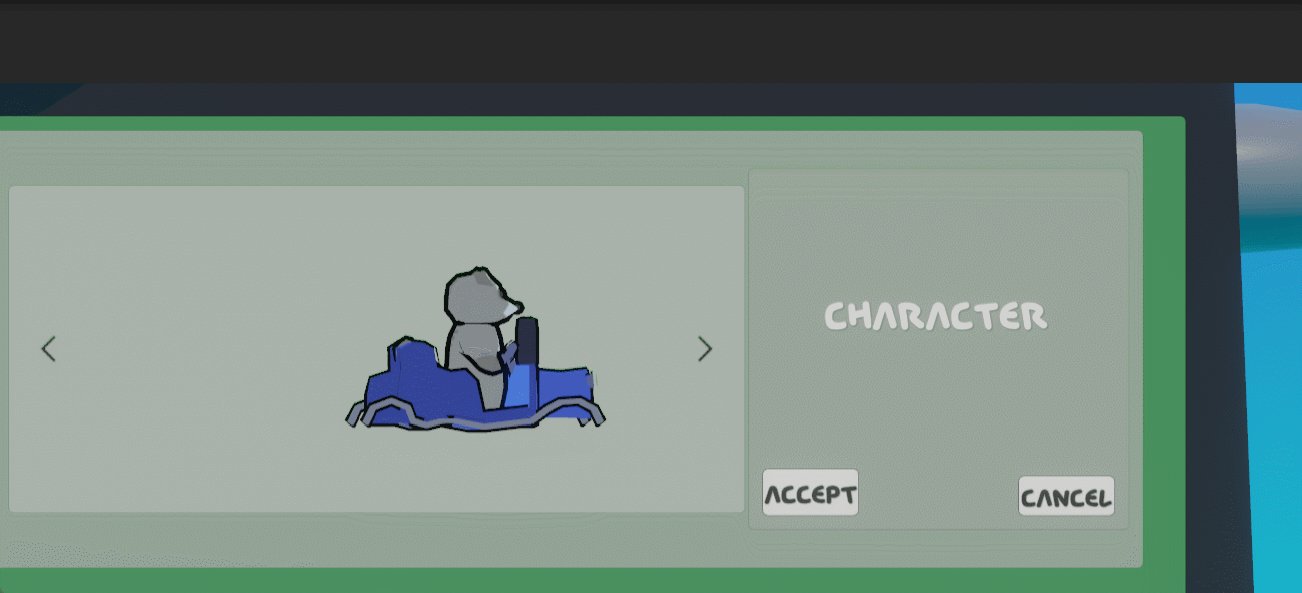
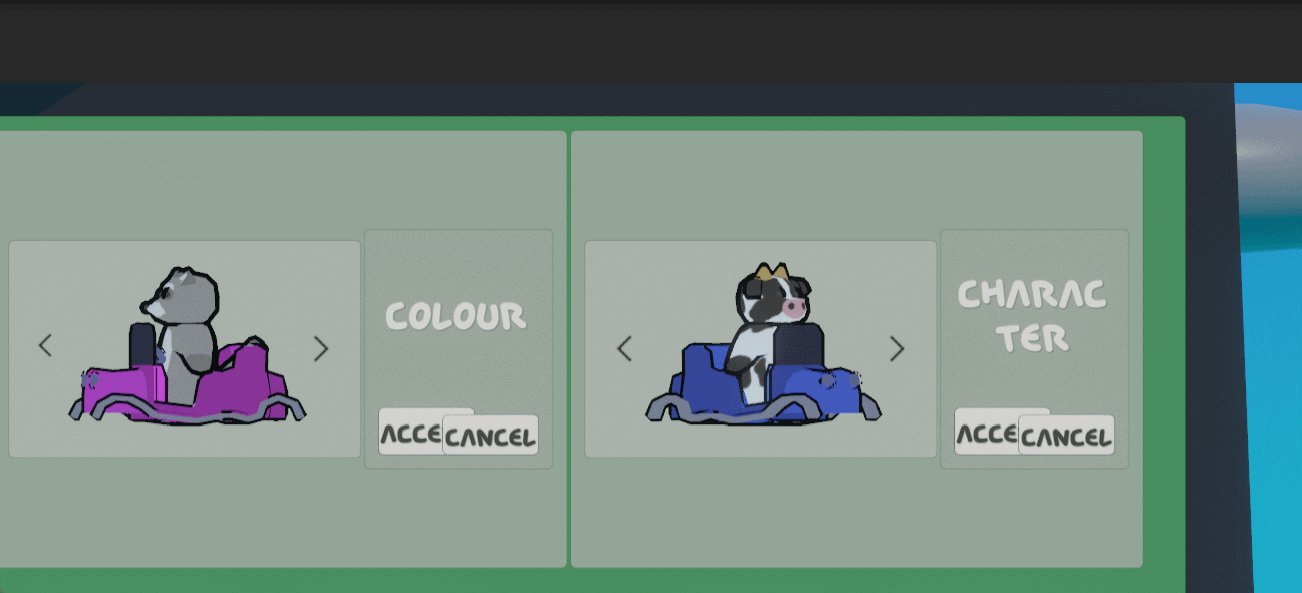
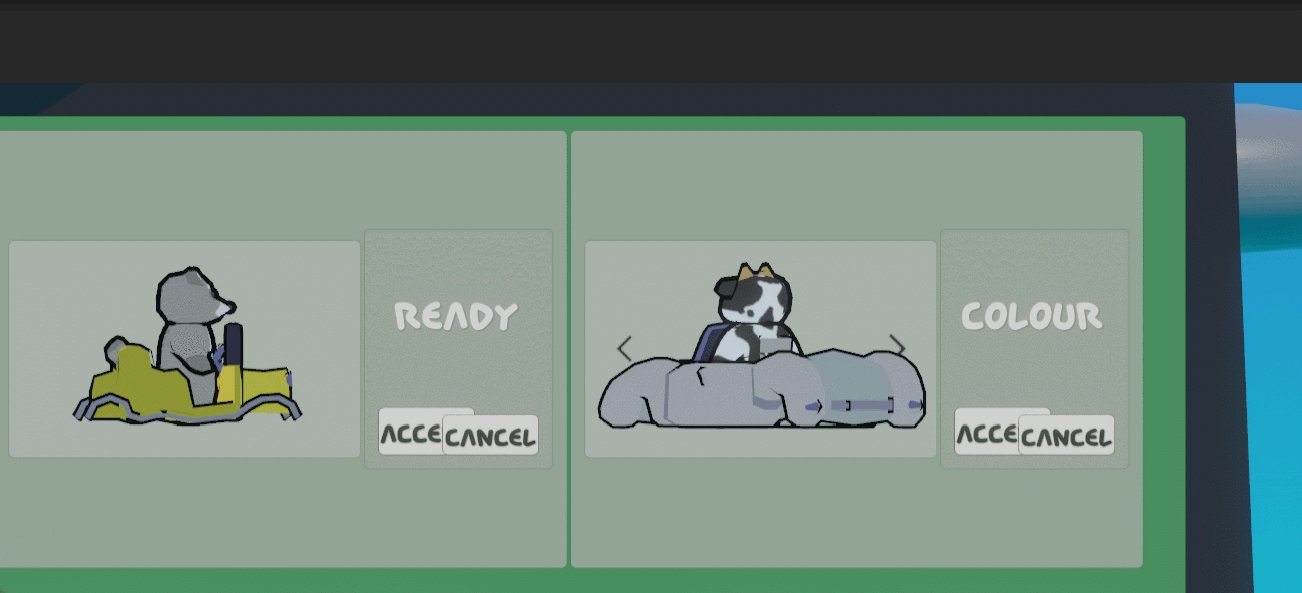
Drop-In/Drop-Out Lobby
I designed and coded a lobby system that up to 4 players can simulataneously join and customise their player character/car.


DevTools
I created some custom tools to aid in the development of DeliveRodent.
I created a heat-mapper that when activated would record the position of obstacles players collided with in game to a data object. This data object could then have these positions exported into a .csv, which could be turned into a histogram in Matlab. By over-laying this histogram onto a top-down image of the game map, I could identify which obstacles players were colliding with the most. I could then evaluate if these obstacles needed to be moved or removed in order to improve level design. It was found that there were far too many non-destrucatible obstacles that players were colliding with, and removing these greatly increased the flow of the map.
I created a heat-mapper that when activated would record the position of obstacles players collided with in game to a data object. This data object could then have these positions exported into a .csv, which could be turned into a histogram in Matlab. By over-laying this histogram onto a top-down image of the game map, I could identify which obstacles players were colliding with the most. I could then evaluate if these obstacles needed to be moved or removed in order to improve level design. It was found that there were far too many non-destrucatible obstacles that players were colliding with, and removing these greatly increased the flow of the map.


EGX
Presenting DeliveRodent at EGX 2023.
We took part in Abertay's DARE Academy, receiving the runner up prize
We took part in Abertay's DARE Academy, receiving the runner up prize


Alpha Build
A video playthough of the Alpha Build (Minimum Viable Product) after 8 weeks of development.
bottom of page

